Updating your website shouldn’t be a stressful, overwhelming process that takes place every few years. Ideally, your site should constantly be evolving and improving just like your company. Using the scrum method is a useful tool, but incorporating growth-driven design will take your redesign process to the next level.
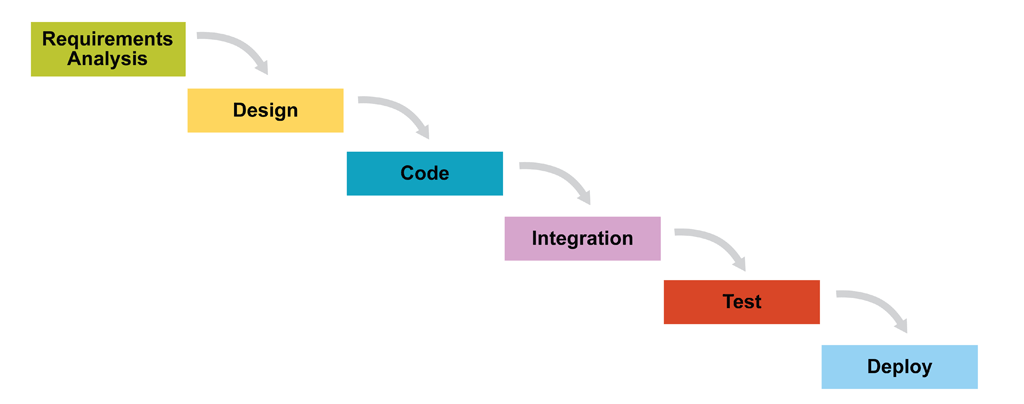
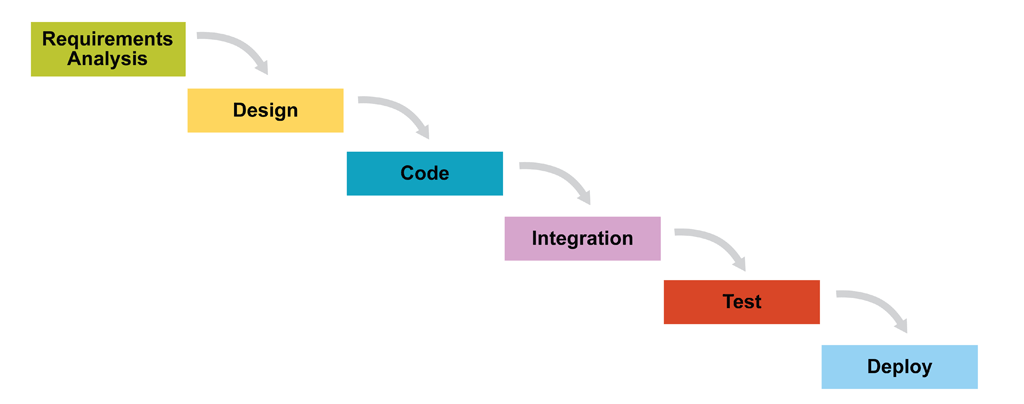
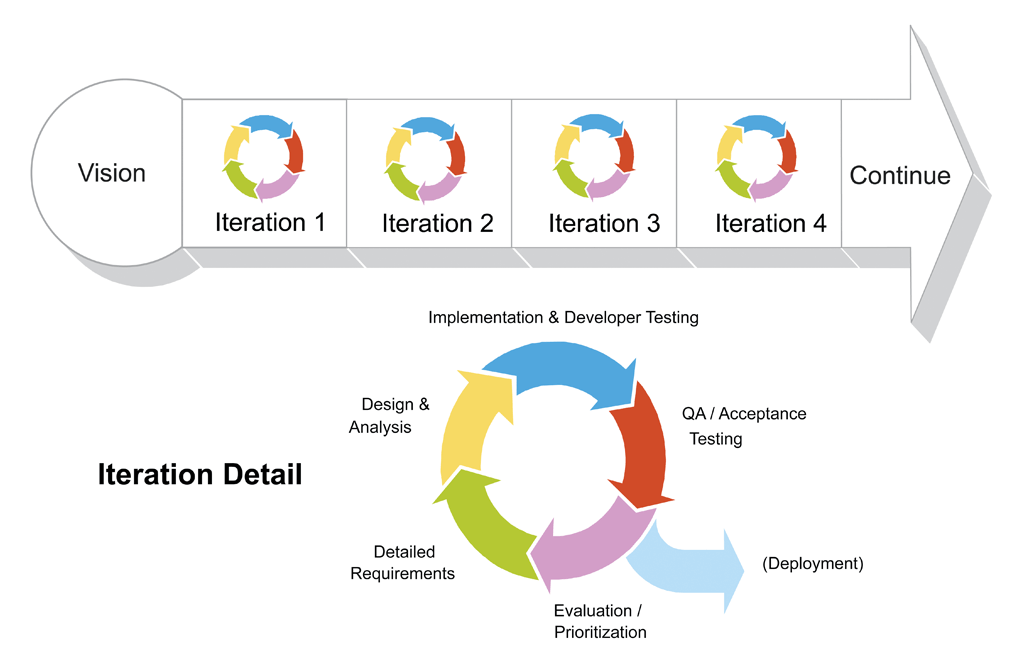
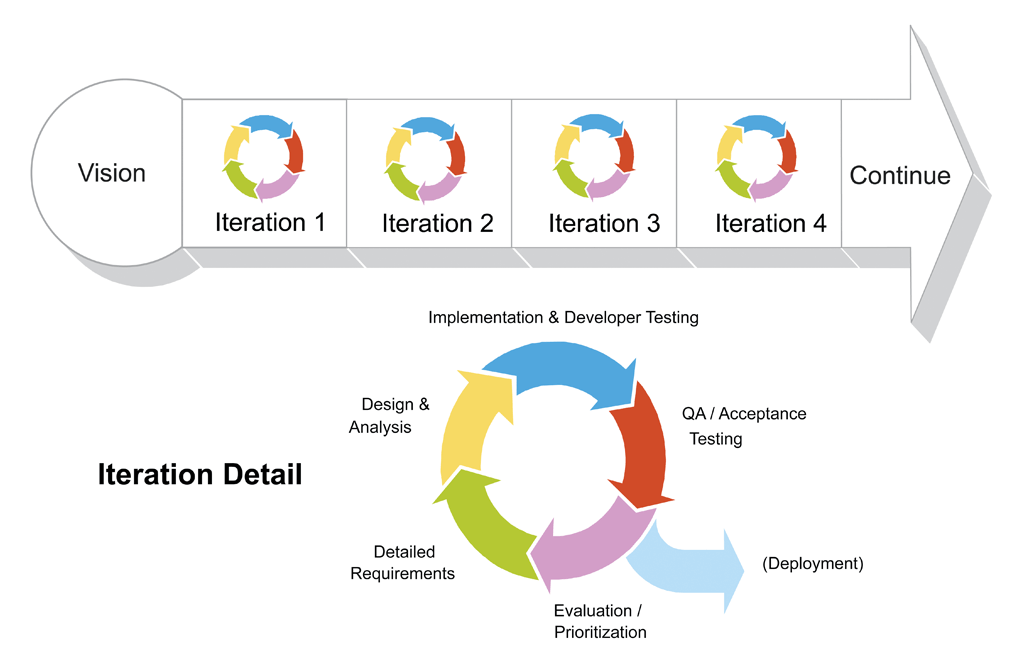
Think of scrum like an alternative to the “waterfall” technique, as illustrated below. Instead of planning, designing, and implementing a product, then waiting for feedback and making improvements, Scrum uses iterations which deliver the product faster, meaning feedback is faster too. Scrum’s iterations usually last between one and two weeks, so you know you can tweak and improve more over the same time span.
Waterfall


Scrum


The Scrum framework in 30 seconds
A project manager creates a prioritized wish list called a product backlog. During sprint planning, the team pulls a small chunk from the top of that wish list, a sprint backlog, and decides how to implement those pieces. The team has a certain amount of time (Sprint) to complete its work, but it meets each day to assess its progress (daily Scrum). Along the way, the project manager keeps the team focused on its goal. At the end of the sprint, the work should be ready to be delivered. (In this case, an actual website update that goes live.) The sprint ends with a sprint review and retrospective.
As the overseer of the timeline and deliverables, you are the project manager. You are running the Sprint Review meetings, so here is a general agenda of how the meetings should go:
- All attendees arrive at the meeting. These include the development team, project manager (you), and any other departments that might be relevant for the meeting.
- The project manager explains what Product Backlog items have been completed, and what still needs to get done.
- The Development Team discusses what went well during the Sprint, what problems it ran into, and how those problems were solved.
- The Development Team demonstrates the completed work in action and takes feedback.
- The entire group collaborates on what to do next, so that the Sprint Review provides valuable input to use in the next Sprint Planning session.
- The team reviews how the marketplace or potential use of the website might have changed, and determines the most logical next steps.
- The team reviews the timeline, budget, potential capabilities, and marketplace for the next anticipated website redesign.
The goal of Scrum is to provide a framework that creates a culture of transparency, inspection, and adaptation while making it easier for team members to produce consistently great products. Although your website isn’t a product that is transactionally delivered to the customer, the site obviously is a powerful sales tool that you want to be effective, modern, and responsive.
The Scrum method is a great way to lay out your workflows in a way that everyone can see and understand. But, as stated above, Scrum has been around since the 90’s. Clearly, the game has changed since then. Producing consistent content that is relevant to your ideal consumer is an unavoidable part of today’s digital marketplace. You must provide content, it’s as simple as that. But the how and why you produce that content are questions worth exploring. Growth-driven design strategy seeks to answer both those questions. If content is produced consistently, but doesn’t fit part of the larger narrative of your company, than it is too static. To create fantastic content, you need to go inside the minds of your customers and decide what they really want or need. What are their major pain points? How do they like to research and receive information? What’s a general timeline for their total sales cycle? When optimizing your website, you need to get personal!
Bringing in marketing, customer support, and even sales team members provides unique perspectives and information that might not seem relevant at first, but is. For example, your dev team might not want to develop new banners and CTAs, but your marketing team says changing the content offers on the site leads to an increase in lead conversion for the following month. Again, transparency is the key to optimizing cooperation and teamwork. While the scrum method is good for transparency and planning, growth-driven design is the real magnet that will keep your site with a consistent, healthy amount of traffic. Being personable is more important than pushing the sale on all areas of the website. Attracting users, and letting them find and learn about you, is an authentic and captivating way to acquire new business. The goal is for your customers to become your evangelists, sharing their positive experience with their peers both on and offline.
“Because of Growth Driven Design, a website redesign doesn’t need to be the anxiety-riddled process that it usually is anymore.”—Luke Summerfield, HubSpot Program Manager
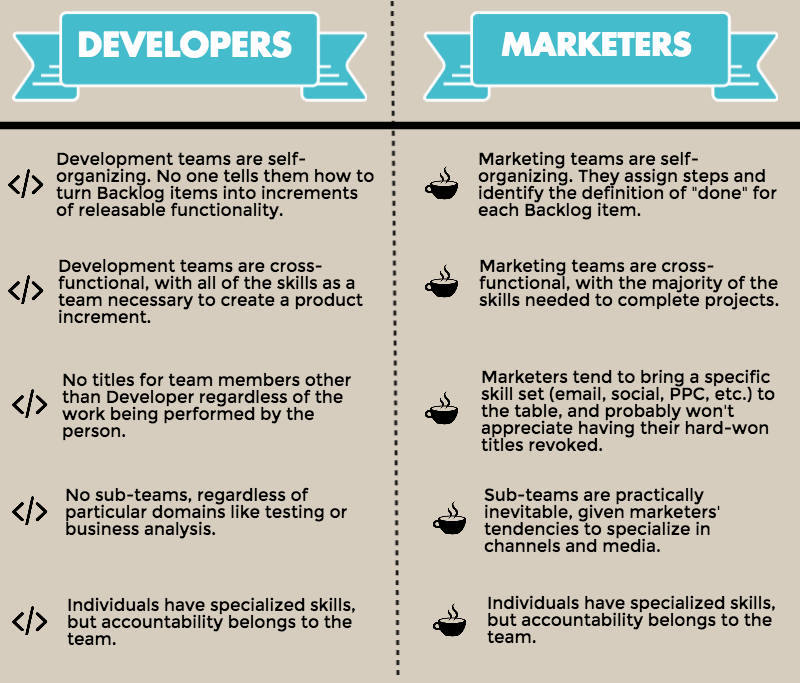
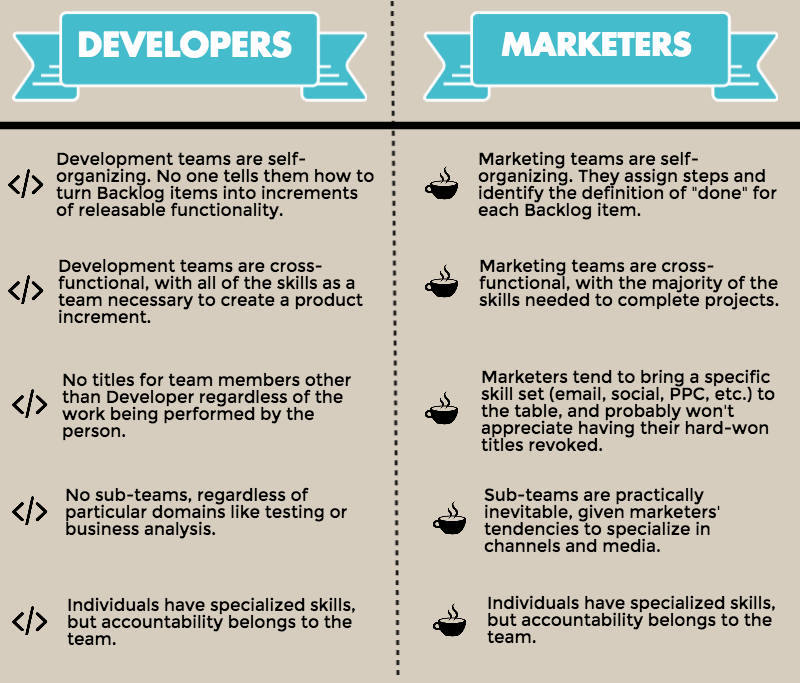
You should understand that cooperation between departments won’t always happen perfectly and overnight. Being privy to the various temperaments, skillsets, and organizational structure of the various teams will help you navigate your meetings and work into (hopefully) perfect harmony.
Difference between developers and marketers


It’s certainly better to foresee differences in workflow/vision before the meeting begins!
In closing, utilizing Scrum is vital for maintaining a website that is sharp, efficient, and effective. But Scrum is only a part of the bigger picture. Growth-driven design allows more iterations of your content, which yields valuable data, insight, and feedback. It might take time for your team to familiarize themselves with terms like Scrum, Backlog, and Sprints, but once your team is used to the processes of Scrum, it’s time to apply that framework with growth-driven design in mind. With the efficiency of Scrum and the consumer-centric approach of growth-driven design, you should expect productivity and cooperation to improve dramatically. You’ll be able to redesign your website more often, track and measure the effectiveness of those changes, and be more receptive to an ever-evolving online marketplace.
Subscribe to our BLOG
Stay in touch & learn how to attract customers, become a thought leader, create effective marketing campaigns, & more.